numbers.replace(/zero|one|two|three|four|five|six|seven|eight|nine/g, (v) => {
return obj[v]
})numbers.replace(/zero|one|two|three|four|five|six|seven|eight|nine/g, (v) => {
return obj[v]
})숫자의 영어 이름으로 이루어진 문자열이 주어지면 각 영단어를 정수 숫자로 바꾼 것을 리턴하는 문제였다.
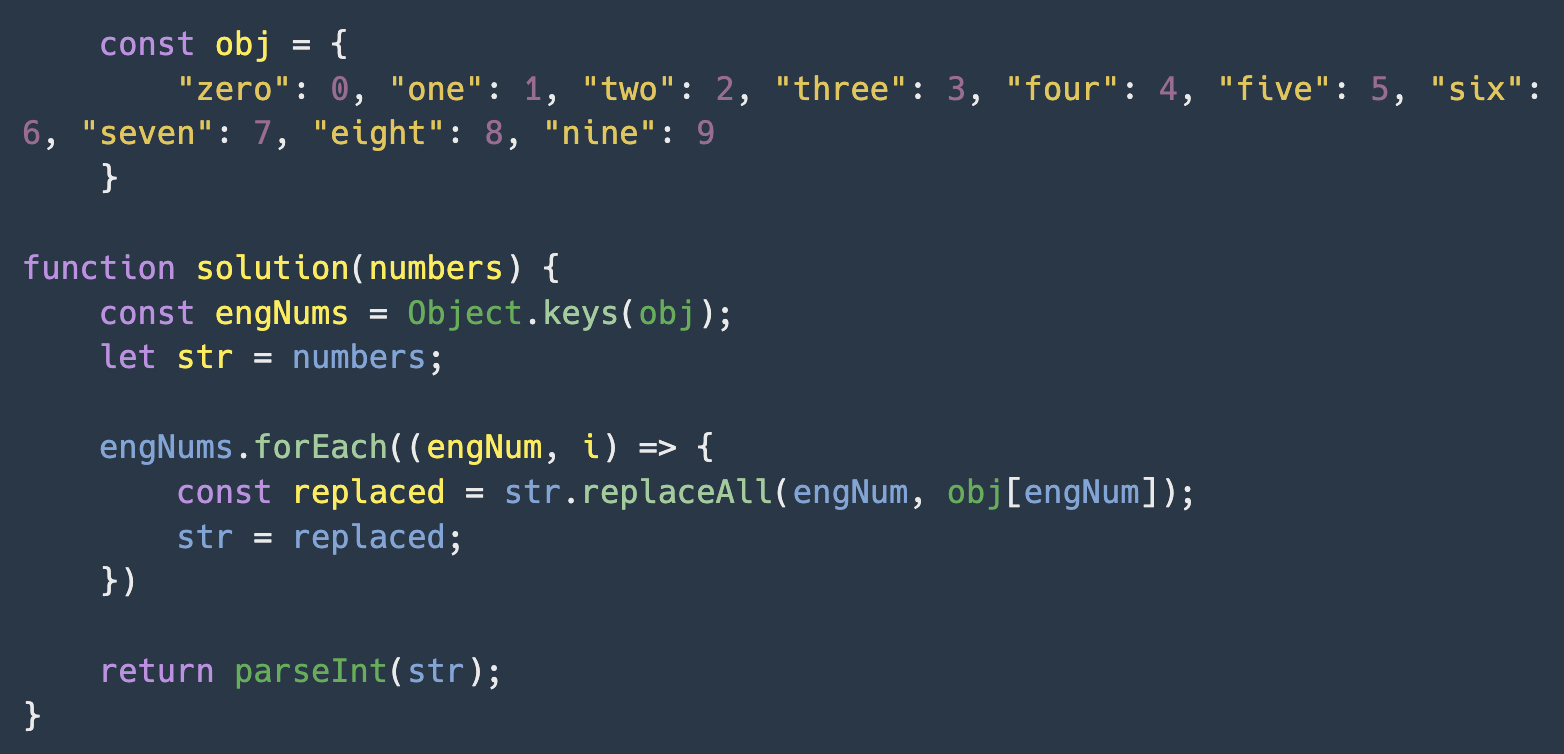
내가 접근한 방식은 replaceAll을 사용하는 거였다.
1. 각 영단어에 매칭되는 숫자들을 가진 object 준비 (Map을 사용하고 싶었으나 귀찮았음...)
2. 1번 object에서 키만 뽑아내서 반복문을 돌며 각 단어마다 문자열에다 replaceAll로 찾아서 매칭되는 숫자로 변환해준다
3. parseInt 를 사용해 number 타입으로 만들어서 리턴
replaceAll는 새로운 문자열을 리턴하기 때문에 매 loop 마다 변수에 replaceAll의 결과를 담았다. 그래야 그 다음 loop 돌때 이전 loop에서 작업해둔 걸 이어서 사용하니까..

이 방법 나름 괜찮다 생각했는데....
아래 영상에서는...
이런 식으로 꼬리 물듯이 풀었다.
return +numbers.replaceAll('one', '1').replaceAll('two', '2').replaceAll('three', '3').replaceAll('four', '4').replaceAll('five', '5').replaceAll('six', '6')
소개된 또 다른 방법은 replace, 정규식을 사용하는거였다. 두번째 파라미터에 함수도 올 수 있구나..
numbers.replace(/zero|one|two|three|four|five|six|seven|eight|nine/g, (v) => {
return obj[v]
})
반응형